Frontend issues in Algolia's Magento Open Source and Adobe Commerce extension
On this page

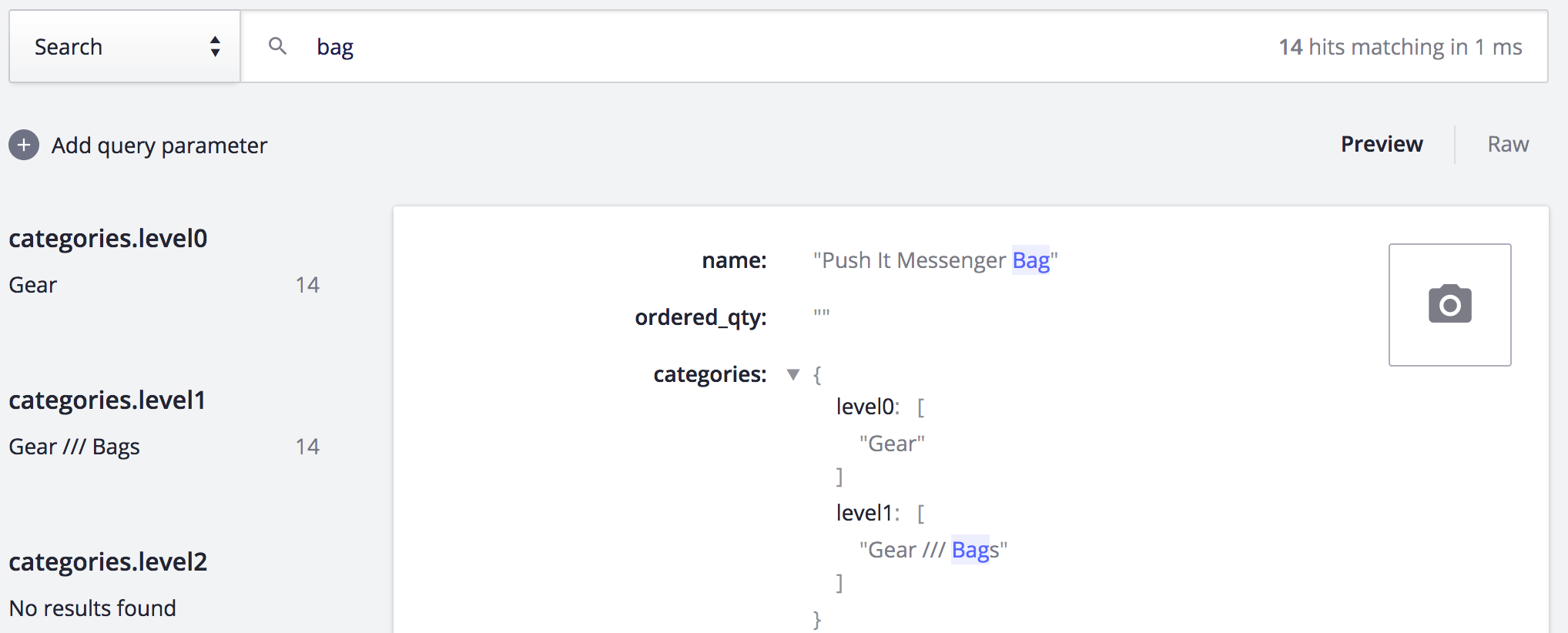
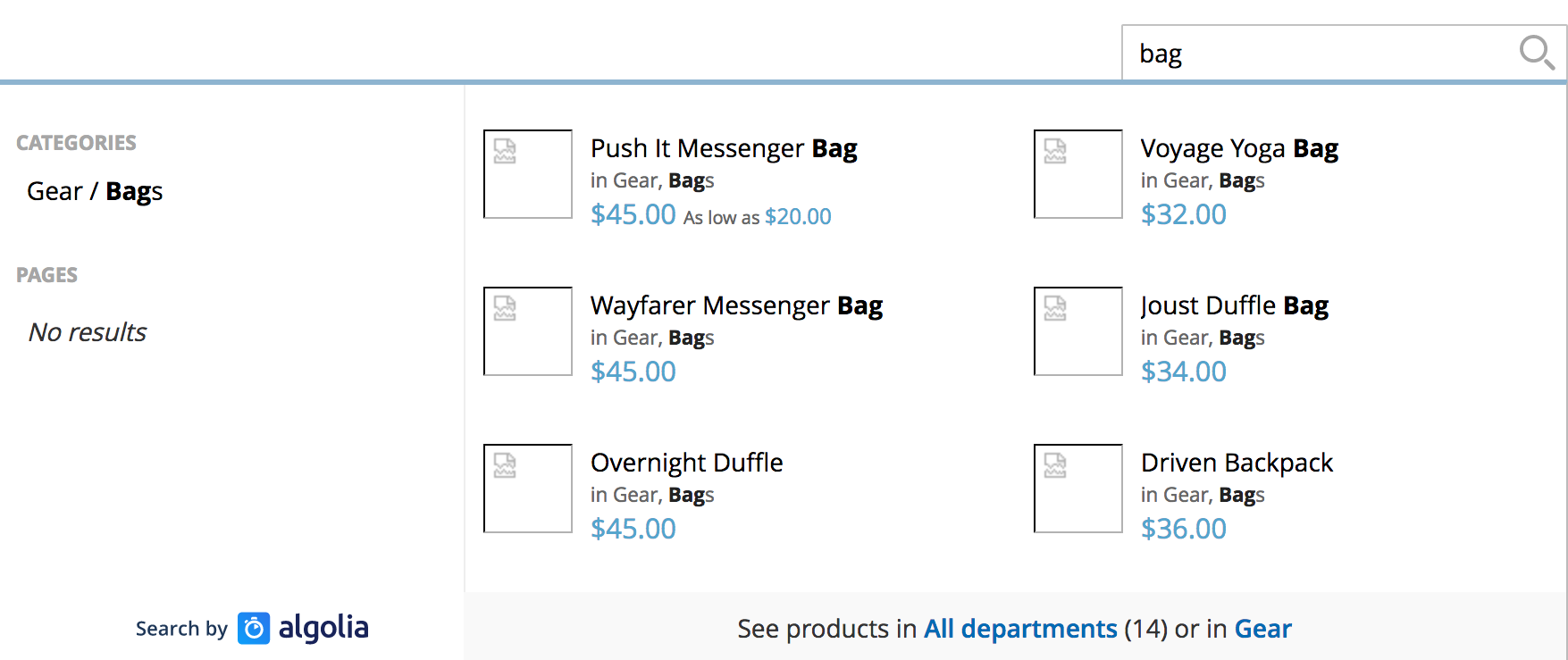
You may see unexpected results when fetching products. The best way to understand what’s happening is to compare these results with those you get with the exact search in Algolia’s dashboard: go to Indices, then search for your product index (by default: magento_default_products).

- If you see the same unexpected behavior on the dashboard and the frontend, this probably means that there’s an index configuration issue.
-
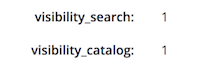
If you see differences between your frontend and the dashboard, check the record’s values for the two visibility attributes (visibility_search and visibility_catalog). If they’re set to 0, they won’t appear on related pages on the frontend.

Check the Rules section in Algolia’s dashboard since results might be affected by facet query rules or by category merchandising.
There are no images in your results
If all your images suddenly disappear from the frontend, you’ve probably cleared Magento’s image cache (held in the pub/media/catalog/product/cache directory). Algolia’s extension uses Magento’s image cache for product images. To fix this, reindex your products.

Use your favorite browser to help you
Some web browsers have tools to help you investigate frontend issues.
Check the source code
Display the source code in your browser to check if you can find:
-
The three JavaScript files required by the extension should be listed in the
<head>section of the HTML:common.js,instantsearch.js, andautocomplete.js. -
The HTML should define the
window.algoliaConfigvariable just after the<head>section. This variable fetches all the Algolia configurations coming from the Magento back-office. -
Algolia’s search input has replaced the browser’s search input. Search for
name="q"in the source code: the input should havealgolia-search-inputin its class attribute.
If you can’t find these items in the source code, this points to issues with the extension’s installation.
Use the console
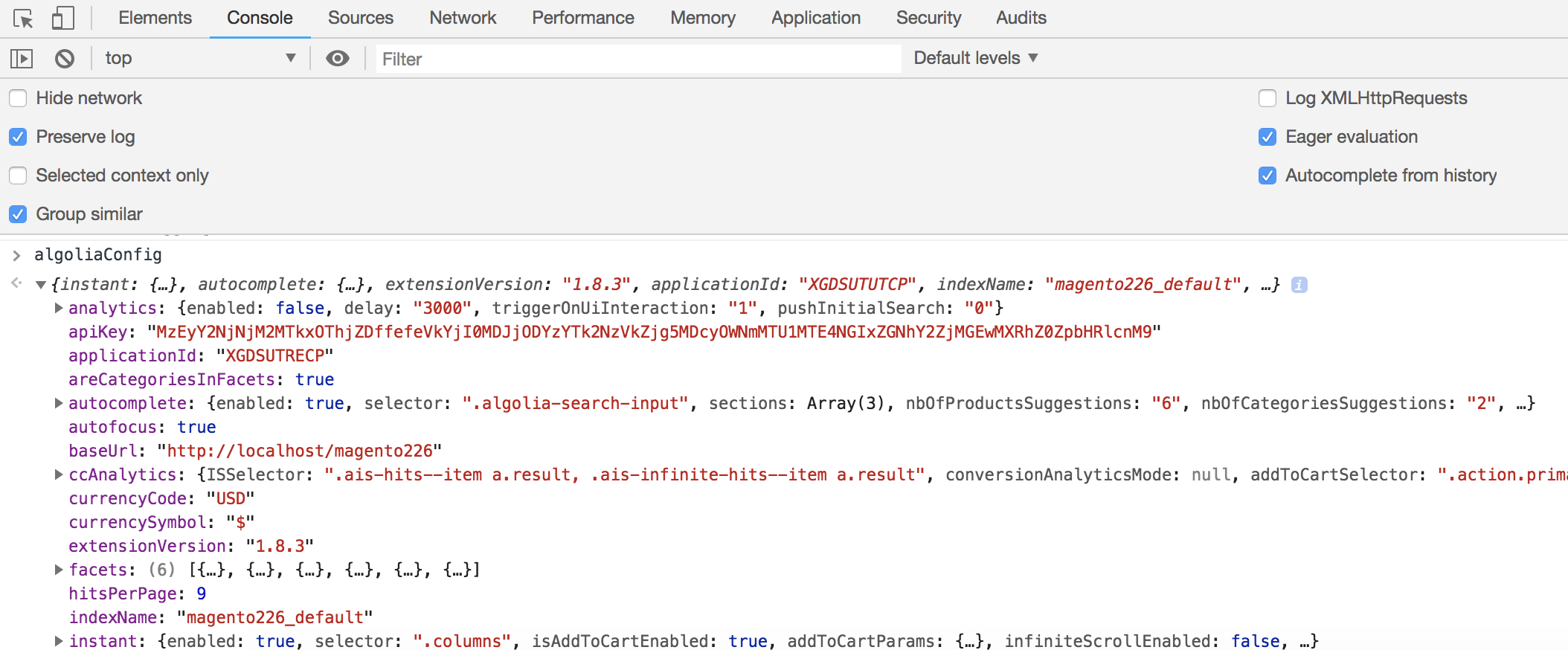
In your browser’s console, type algoliaConfig, then press Enter.
The console will display all your Magento configurations.
Use this console output to check if your frontend is up to date with the latest modifications you made in the backend.
Clearing the cache may help, but be aware of image issues.

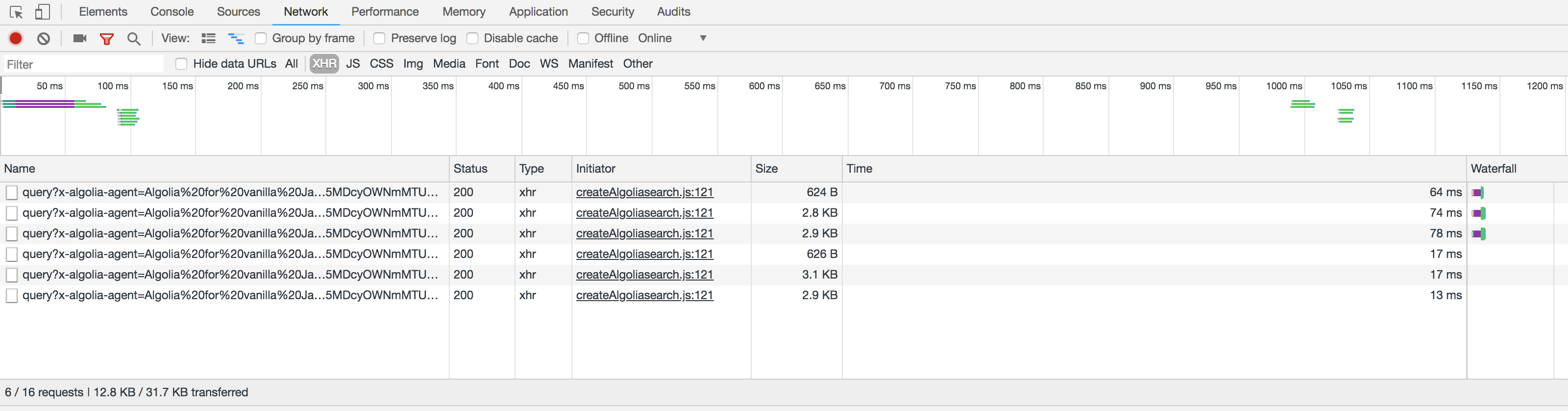
Check network calls
In your browser’s network tab, filter results with the “XHR” sub-tab. Then you can monitor each call to Algolia’s servers as you search. By clicking on a call, you’ll get all the information related to the search request and response, which can help determine if the search is working as it should.

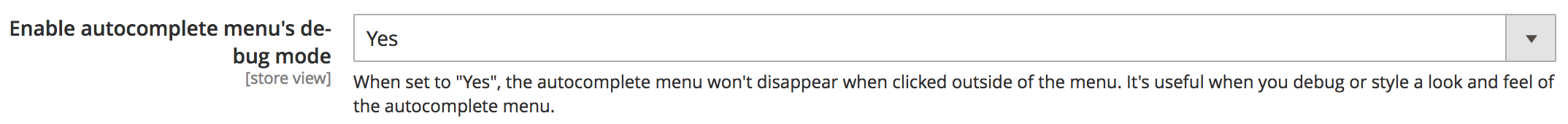
Investigate the autocomplete HTML code
To investigate the HTML code of the autocomplete menu with your browser’s developer tools, first activate debug mode in Stores > Algolia Search > Autocomplete Menu > Enable autocomplete menu’s debug mode. If you do this, the dropdown won’t disappear when you click outside the menu, which means you can take a closer look at the HTML generated by the extension.

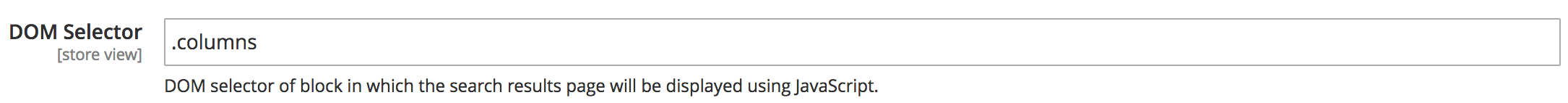
Check the DOM selector
.columns must be chosen as the DOM selector for search results to be injected into product listing pages. To check this, search for the DOM selector defined in Stores > Algolia Search > InstantSearch Results Page > DOM selector.

Layout customizations
Algolia’s extension updates the native Magento Luma Theme. If you customized your frontend, you might also have to override these Magento layout updates.
The Algolia extension uses the standard Magento layout system. For more information, inspect the file view/frontend/layout/algolia_search_handle.xml.
Autocomplete menu styles
To customize the styling of the autocomplete menu, see Styling
Frontend events
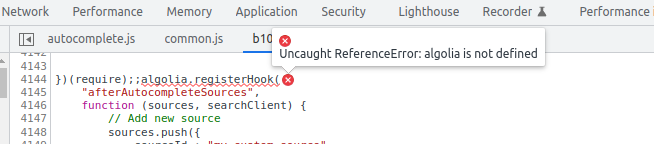
Error: algolia is not defined
If you’re on Algolia for Magento version 3.10.3 or later and have upgraded from a previous version and you’ve customized the search experience with frontend events, you may encounter the following error:
Uncaught ReferenceError: algolia is not defined

To resolve this, adjust your custom hooks to load dependencies through RequireJS.
Error: mismatched anonymous define() module
If you’re loading scripts with both RequireJS and standard <script> tags, you’ll likely encounter the following error:
Uncaught Error: mismatched anonymous define() module

To resolve this, remove <script> tag references in the <head> section of your layout XML, such as:
1
2
3
<head>
<script src="Algolia_CustomAlgolia::hooks.js" />
</head>
You should be loading the script with requirejs-config.js as described under Where to place your hook.
For more information about common errors, see the official RequireJS documentation.
Bundle stuffing
With the removal of algoliaBundle.js in version 3.15.0 of the extension,
a mock bundle is supplied in place of the legacy algoliaBundle parameter that was previously expected in the InstantSearch frontend JavaScript hooks.
To avoid downloading unnecessary libraries to the browser, the mock bundle is lightweight and includes the smallest number of libraries needed for the InstantSearch experience to function.
If you interact with the algoliaBundle parameter in your customizations, you should verify whether your code expects any libraries that aren’t included in this lighter weight object.
The following libraries have been removed:
HoganalgoliasearchHelperautocompletecreateAlgoliaInsightsPlugincreateLocalStorageRecentSearchesPlugincreateQuerySuggestionsPlugingetAlgoliaResults
Although removed from the mock bundle, these libraries are still available as RequireJS dependencies, as is the original algoliaBundle (now deprecated).
To minimize disruption to any customizations, you can follow these different approaches:
- Inject specific libraries into hooks where needed
- Stuff the mock bundle with additional libraries so they are available to all hooks by writing a mixin on the
mockAlgoliaBundlefunction - Inject the original
algoliaBundlewith RequireJS (Please note thatalgoliaBundle.min.jsis deprecated and will be removed in a future release.)
An example mixin that adds Hogan into the bundle might look like this:
requirejs-config.js
1
2
3
4
5
6
7
8
9
const config = {
config: {
mixins: {
"Algolia_AlgoliaSearch/js/instantsearch": {
"Algolia_CustomAlgolia/js/instantsearch-mixin": true,
},
},
}
};
instantsearch-mixin.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
define(['algoliaHoganLib'], function (Hogan) {
"use strict";
return function (target) {
// Demonstrates how to load legacy bundle with additional libs for older front end hook API
const mixin = {
mockAlgoliaBundle: function () {
console.log("Customizing the algoliaBundle...");
const algoliaBundle = this._super();
algoliaBundle.Hogan = Hogan;
return algoliaBundle;
},
};
return target.extend(mixin);
};
});
Now you can continue to access Hogan from the bundle using the legacy registerHook function:
1
2
3
4
5
6
7
8
9
10
11
12
13
algolia.registerHook('beforeInstantsearchStart', function (search, algoliaBundle) {
search.addWidgets([
algoliaBundle.instantsearch.widgets.stats({
container: '#custom-stats',
text: function(data) {
const hoganTemplate = algoliaBundle.Hogan.compile($('#custom-stats-template').html());
// Perform some logic with your template and data
return hoganTemplate.render(data);
}
})
]);
return search;
}
For more examples of how to use mixins or hooks to customize the Algolia frontend in Magento, see the CustomAlgolia sample module.
